As promised, here is my tutorial on how I changed JUST the ice cream color of the So Sweet Mice image on the magnet and card made HERE.
This tutorial also applies to the changing of the Vintage Phone color on the card and magnet HERE.
I only have Photoshop CS5 instructions, but I believe they are very similar to Photoshop Elements if you use the Advanced mode.
IF YOU DON'T WANT A BACKGROUND PATTERN YOU NEED TO SKIP STEPS 2, 3 AND 4.
~~~~~~~~~~~~~~~~~~~~~~
TO BEGIN
Open Photoshop (if you have Elements, you need to switch to Advanced mode) and start a new document. Give it a name, choose your size of output image (I used 2”x2”), set resolution to 300, and 8-bit RGB color mode will work for printable or web purposes.
Open Photoshop (if you have Elements, you need to switch to Advanced mode) and start a new document. Give it a name, choose your size of output image (I used 2”x2”), set resolution to 300, and 8-bit RGB color mode will work for printable or web purposes.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
STEP ONE
In your layers panel, there is already 1 layer there. Click
the icon (circled in the photo) to add more layers… (or you can use the menus at top and select Layer, then "Add layer")
You will need a total of 2 layers for each image
or paper you plan on changing the color on. If you are going to change the
opacity of a background paper, you will need another layer of solid white
behind it. In my case, I need a total of
5 layers…. One for the underneath the transparent background paper, 1 for the
digi paper which I will make slightly transparent, 1 for the color that I want
to change the digi paper to, 1 for the mouse image and 1 for the color of the ice
cream on the mouse image.
See your layers here.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
STEP TWO - you only need this step if you plan on having digi paper in the BG and if you plan on making that paper a little transparent.
Click on the first layer in the layer panel to make it the
active layer. Go up to your color swatches palette panel and click on the
white. Then go over to the left screen and click the bucket icon, and then just
click in the middle of your document space. The entire space should turn white.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
STEP THREE - you only need this step if you plan on having digi paper in the BG and if you plan on making that paper a little transparent.
Click on the second layer to make it active. Go up to File,
and and select Place. Browse to find
your digi paper and select it and click Place.
I chose the duo paper from the So
Sweet Mice set. The paper appears in the middle and you have to
enlarge it to the size you want. The enlarge at the normal scale without
squishing it in either direction, you have to hold the shift key while dragging
the corner. Get it the way you want and
when you are done, press the enter key.
If you want to make the digi paper
transparent, click the opacity field and when the slider appears, slide it to
around 75%.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
STEP FOUR
Click on layer 3, click on a color from your swatches panel
that you want to change the entire digi paper to be in monochrome shades of, click
on the bucket icon and then click in the center of the document space. Do not
be alarmed when the color appears solid blocking the paper pattern, we will
change this in the next step. (NOTE: IF
you only want a portion of the paper, ie top half or bottom half to be changed
in color, you can instead choose your color and then choose to create a
rectangle shape on the layer and place it in the area you want to change the
color.)
Now, while layer 3 is still highlighted in the layer panel,
press and hold ALT, press and hold CTRL and then press G with a third finger
and then let them all go at the same time. You have just done the “shortcut” to clipping
the new color to whatever is in the previous
layer.
Now click the layer type field and from the menu choose
Color. Now you should see the blue tones on the digi paper pattern like below.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
STEP FIVE (only start here after you create your layers if you don't want a BG pattern paper)
Click on layer 4 and go to File the Place and choose your
image in PNG format. ONLY PNG format will work when you want to layer in
Photoshop like this. And then click Place. When it comes in at first, it is
probably not the size you want. While it still has the highlight box around
it, click to move it and scale it to the size you need on your background.
Remember to hold the shift key while dragging from the corner of your object to
keep it at the right proportion. Press enter to finalize the placement.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
STEP SIX
Click on layer 5 to make it active. Click on matching color
in your swatches panel. Click on the shapes icon at left and choose to make an
ellipse. Click and drag to make your ellipse around the area of the ice cream
to be changed.
Above: showing the ellipse as you are making it.
Below: showing the ellipse after it is completed and placed.
While layer 5 is still highlighted active, Press ALT, press CTRL, press G and then let them all go at same time. Part of your ellipse will probably disappear… do not be alarmed. Now select the layer type Normal and choose COLOR from the menu list that appears. The entire area of your ellipse has changed on the image. You can see the ellipse edges. Since we only want the ice cream to change, we now need to erase the part of the ellipse that is NOT on the ice cream.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
STEP SEVENAbove: Click on the eraser tool and select eraser.
Below: Right click in the image area to bring up your eraser options. Change the brush size to a size easy for your to erase around the edges of the ice cream, and change the hardness to be 100%.
Below: You are still on layer 5 and now begin erasing by holding down your left mouse button and dragging along the edge of the ice cream… go all around and erase all the blue over everything that is not ice cream. HINT: YOU MIGHT need to change the size of your eraser brush in the smaller areas in between the little drops… just keep going until all the non-ice cream blue tone areas are gone on your image.
Still working on erasing....
And now you are left with just the ice cream blue.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
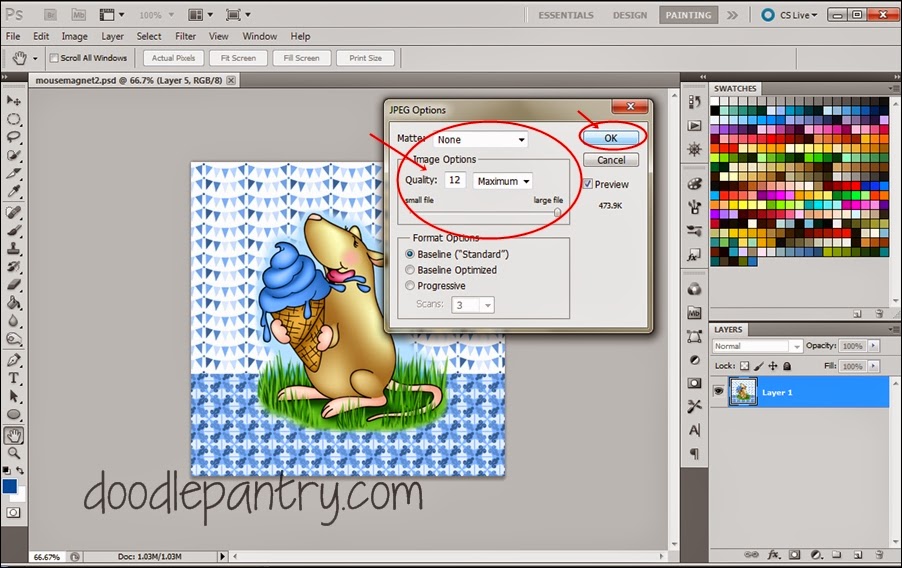
STEP EIGHT - (saving/exporting)TO save out your image so that you can print in any program, just go to FILE and then SAVE AS. As long as you started your new photoshop document with a resolution of at least 300, your image that you "save as" here will reflect that resolution and be resizeable.
When your selection box comes up, give it a name, choose either JPG or PNG and then SAVE.
The next option is file quality. Always choose the highest. For a JPG is 12 maximum.
For a PNG is "no" interlace. (PNGs take the document resolution you started your file with, which is why it is important at the beginning to set your resolution at 300)
You can use this technique for any image and color…. For instance the Vintage Phone I changed to be pink... I followed these same steps except I erased my layer 5 pink over the metal and black areas on the phone image to leave the actual phone color changed.























3 comments:
Thanks so much Laurie, for all the work you put into this! I'm saving this to read later and hopefully I'll be able to adapt for Serif PhotoPlus!! Thanks again for all you do!! xx
Wow...didn't know this technique. I need to try. It may be easier than the way I do it for sure. I want to have some classes, but none around here so I watch a lot of you tube.
Oh, I wish I had PhotoShop! This looks wonderful!
Post a Comment